Featured work
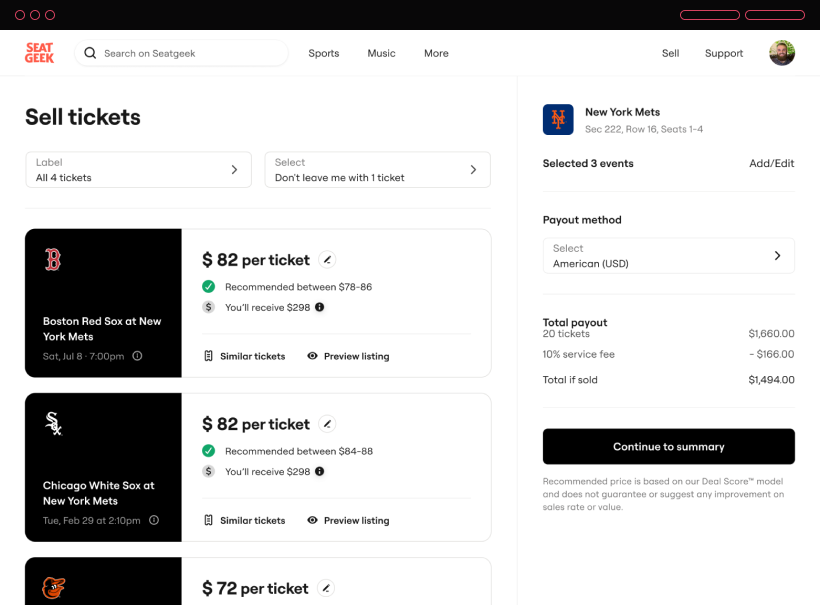
SeatGeek
Seller
Can’t make the big game? Can’t make fifty of them? The new SeatGeek sell experience has you covered.

MIT Tech
Review
2024 Webby Nominee
Air Mail
News
2021 Apple Keynote
Nasdaq
Solutions
Other clients